こちらは、Linode documentで公開されている技術者ブログの要約記事です
Chat GPTで要約し、初心者の方でもわかりやすいように注釈を入れた紹介記事となります。
元記事:「Faster Page Loads with the Speculation Rules API」Tim Vereecke Linode blog
https://www.linode.com/blog/compute/faster-page-loads-with-the-speculation-rules-api/詳細な要約
詳細な要約
Speculation Rules APIは、ユーザーが次にアクセスする可能性が高いページを事前に読み込み、ページ遷移を高速化するAPIです。ブラウザは、リンクにマウスをかざしたり、クリック前のアクションを検知して次のページをバックグラウンドで読み込むことができます。2つの主要な機能として、prefetchingとprerenderingがあり、どちらもユーザー体験を向上させます。例えば、オンラインショップやニュースサイトでのページ遷移が迅速になり、ユーザーの待ち時間を減らすことができます。
prefetchingはページを事前にダウンロードするだけですが、prerenderingはさらにページ全体をレンダリングして、すぐに表示できる状態にします。これにより、ユーザーがリンクをクリックしたときに瞬時にページが表示されます。
このAPIの効果はScalematesというウェブサイトで実証されており、ページの読み込み速度が大幅に改善されました。**Largest Contentful Paint (LCP)**と呼ばれる指標では、95パーセンタイルで500ミリ秒、75パーセンタイルで170ミリ秒の改善が見られました。これにより、ユーザーがページを表示するまでの待ち時間が大幅に短縮され、ユーザーエクスペリエンスが向上しました。

使い方と設定方法
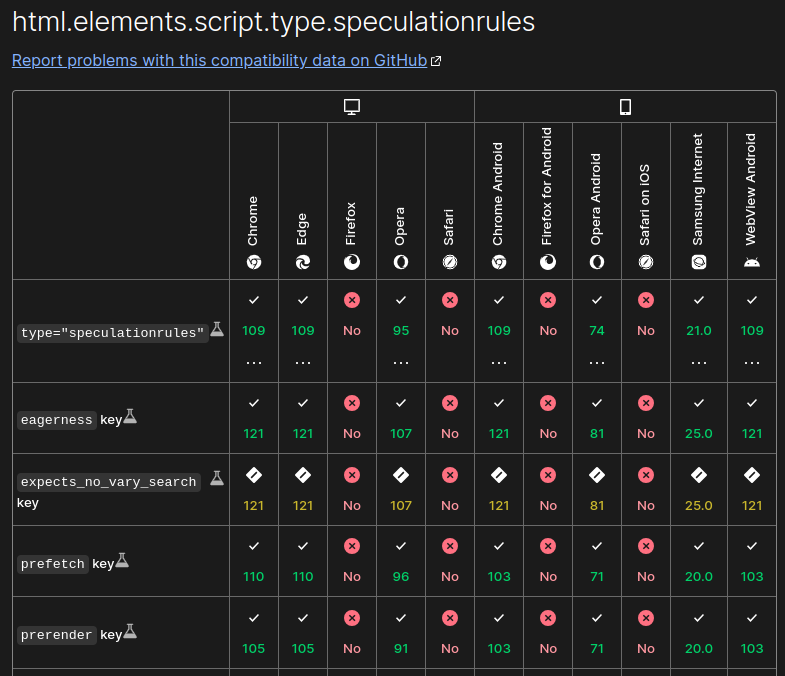
Speculation Rules APIを利用するためには、ブラウザに対してどのページを事前に読み込むかを指示する「ルール」を定義する必要があります。このルールはJSON形式で記述し、以下の要素を設定します:
- Action: prefetchまたはprerenderのいずれかを指定
- Target URLs: 事前に読み込む対象のページを指定(URLやCSSセレクターで指定可能)
- Eagerness: ページをいつ読み込むかを指定(リンクに触れた時点で読み込むなど)
このルールは、HTTPレスポンスヘッダーやHTML内の<script>タグに埋め込む形でブラウザに伝えることができます。これにより、動的にルールを更新したり、ページごとに異なるルールを適用することが可能です。
まとめ
Speculation Rules APIは、ページ遷移が多いウェブサイトのパフォーマンスを大幅に向上させる強力なツールです。特に、ユーザーが頻繁にページ間を移動するサイトでは、待ち時間を減らし、エンゲージメントやコンバージョン率を向上させる可能性があります。実装も比較的簡単であり、特に商業サイトやニュースサイトにおいて、使用するメリットは大きいと思います。
注釈
Prerendering: 次にアクセスする可能性があるページを完全にレンダリングしてバックグラウンドで保持する技術Largest Contentful Paint (LCP): ページのメインコンテンツが完全に表示されるまでの時間を測定する指標Prefetching: 次にアクセスする可能性があるページのリソースを事前にダウンロードする技術