フロントエンドプロジェクトにおけるディレクトリ構成:Atomic Designについて
フロントエンド開発において、コードの整理と再利用性の向上は非常に重要です。そのための一つのアプローチとして、Atomic Designというものがあります。この手法を用いることで、コンポーネントベースの開発が容易になり、プロジェクトの維持管理がしやすくなります。本記事では、Atomic Designの基本概念から具体的なディレクトリ構成例、よくある質問までを解説します。
Atomic Designとは?フロントエンドプロジェクトにおける基本概念
Atomic Designは、コンポーネントベースの設計手法であり、Webアプリケーション開発において効率的なコード管理と再利用性を実現するための方法論です。この手法は、Brad Frostによって提唱され、現在では多くのフロントエンド開発者に支持されています。
Atomic Designの起源と背景
Atomic Designは、Brad Frostが2013年に提唱した概念です。彼は、生物学の「原子」「分子」「生物」といった階層構造を基に、ウェブデザインにおけるコンポーネントの構成方法を考案しました。これにより、UIコンポーネントを細かく分解し、再利用可能なパーツとして管理することが可能になりました。
この手法は、複雑なUIをシンプルに分解し、整然とした構造を持たせることで、開発者が効率的に作業を進められるように設計されています。
原子、分子、エンティティなどの基本的なコンポーネント
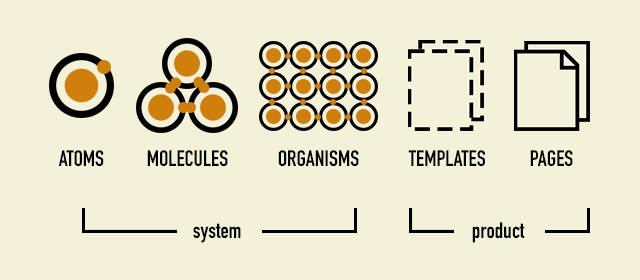
Atomic Designは、「原子(Atoms)」「分子(Molecules)」「生物(Organisms)」「テンプレート(Templates)」「ページ(Pages)」の5つのコンポーネントで構成されます。

原子(Atoms)は、基本的なUI要素であり、ボタンや入力フィールドなど、最小単位のコンポーネントです。
分子(Molecules)は、複数の原子が結合したもので、例えば、ラベルと入力フィールドが結合したフォームエレメントなどです。
生物(Organisms)は、分子がさらに組み合わさって形成される複雑なUIコンポーネントです。例えば、ヘッダーやナビゲーションバーが該当します。
テンプレート(Templates)は、生物が特定のレイアウトに配置されたもので、ページの骨格を形成します。
ページ(Pages)は、テンプレートに具体的なデータが適用され、実際のWebページとして表示される最終形態です。
Atomic Designの目的と利点
Atomic Designの主な目的は、UIコンポーネントの再利用性を高め、効率的な開発を実現することです。これにより、デザインの一貫性が保たれ、メンテナンスが容易になります。
利点としては、まず、再利用性の向上が挙げられます。同じコンポーネントを複数の場所で使い回すことができるため、開発効率が上がります。
また、コンポーネントが独立しているため、変更が他の部分に影響を与えにくく、メンテナンスがしやすくなります。さらに、明確な階層構造があるため、コードの可読性も向上します。
Atomic Designを使ったフロントエンドプロジェクトのディレクトリ構成のメリット
Atomic Designを採用することで、フロントエンドプロジェクトのディレクトリ構成は明確になり、開発効率やコードの管理が容易になります。この節では、具体的なメリットについて説明します。
再利用性の向上
Atomic Designを採用することで、コンポーネントが細かく分解されるため、再利用がしやすくなります。例えば、ボタンやフォームエレメントなど、一度作成したコンポーネントを他の部分でも簡単に使用できます。
再利用性が高まることで、同じ機能を何度も作り直す必要がなくなり、開発時間の短縮にもつながります。また、コンポーネントが一貫しているため、ユーザーエクスペリエンスも向上します。
メンテナンスのしやすさ
Atomic Designは、コンポーネントが独立しているため、メンテナンスが容易です。特定のコンポーネントを修正しても、他の部分に影響を与えにくい設計となっています。
例えば、ボタンのデザインを変更したい場合でも、ボタンコンポーネントだけを修正すればよく、他のコンポーネントに影響を与えません。これにより、プロジェクト全体の保守性が向上します。
コードの可読性の向上
Atomic Designを採用することで、ディレクトリ構成が明確になり、コードの可読性が向上します。コンポーネントが明確に分類されているため、どのファイルにどの機能があるかが一目でわかります。
これにより、新しい開発者がプロジェクトに参加した際にも、すぐにコードを理解し、作業に取り掛かることができます。コードの可読性が高いと、チーム全体の生産性も向上します。
Atomic Designの5つのコンポーネントとフロントエンドプロジェクトでのディレクトリ配置
Atomic Designの5つのコンポーネント(Atoms、Molecules、Organisms、Templates、Pages)を適切にディレクトリに配置することで、プロジェクトの構造が整い、開発がスムーズに進行します。この節では、各コンポーネントの配置方法について詳しく説明します。
Atoms(原子)の配置方法
Atomsは最小単位のコンポーネントであり、基本的なUI要素を構成します。ディレクトリ内では、以下のように配置します。
/src/components/atoms/ フォルダ内に、ボタンや入力フィールドなどの基本コンポーネントを配置します。
各Atomは、それぞれ独立したファイルとして管理し、必要に応じて他のコンポーネントからインポートして使用します。
Molecules(分子)の配置方法
Moleculesは、複数のAtomsが結合したコンポーネントです。ディレクトリ内では、以下のように配置します。
/src/components/molecules/ フォルダ内に、フォームエレメントやカードなどの中間的なコンポーネントを配置します。
各Moleculeは、Atomsを組み合わせて作成されるため、再利用性が高く、プロジェクト全体のコードの整合性を保つことができます。
Organisms(生物)の配置方法
Organismsは、さらに複雑なコンポーネントで、Moleculesが結合して形成されます。ディレクトリ内では、以下のように配置します。
/src/components/organisms/ フォルダ内に、ナビゲーションバーやヘッダーなどの大規模なコンポーネントを配置します。
Organismsは、プロジェクトの主要なUI部分を構成するため、適切な配置と管理が重要です。
Templates(テンプレート)の配置方法
Templatesは、ページのレイアウトを定義するコンポーネントです。ディレクトリ内では、以下のように配置します。
/src/components/templates/ フォルダ内に、ページの骨格となるテンプレートを配置します。
各Templateは、Organismsを組み合わせてレイアウトを形成し、特定のページ構造を作り出します。
プロジェクトの規模によっては、Templatesは使用しないケースもあります。後述する「ディレクトリ構成のカスタマイズについて」をご参照下さい。
Pages(ページ)の配置方法
Pagesは、具体的なデータが適用された最終的なWebページを表します。ディレクトリ内では、以下のように配置します。
/src/pages/ フォルダ内に、各ページのコンポーネントを配置します。
各Pageは、Templatesにデータを適用し、実際のページとして表示されます。このように配置することで、ディレクトリ構成が明確になり、プロジェクト全体の管理が容易になります。
フロントエンドプロジェクトにおけるAtomic Designのディレクトリ構成例
ここでは、具体的なフロントエンドプロジェクトにおけるAtomic Designのディレクトリ構成例を紹介します。
基本的なディレクトリ構成の紹介
基本的なディレクトリ構成の例を、デモプロジェクトとして紹介します。
ディレクトリ構成 :Atomic Design
状態管理ライブラリ:Redux toolkit
UI:MUI, styled-components
TypeScript×Atomic Designのデモプロジェクト
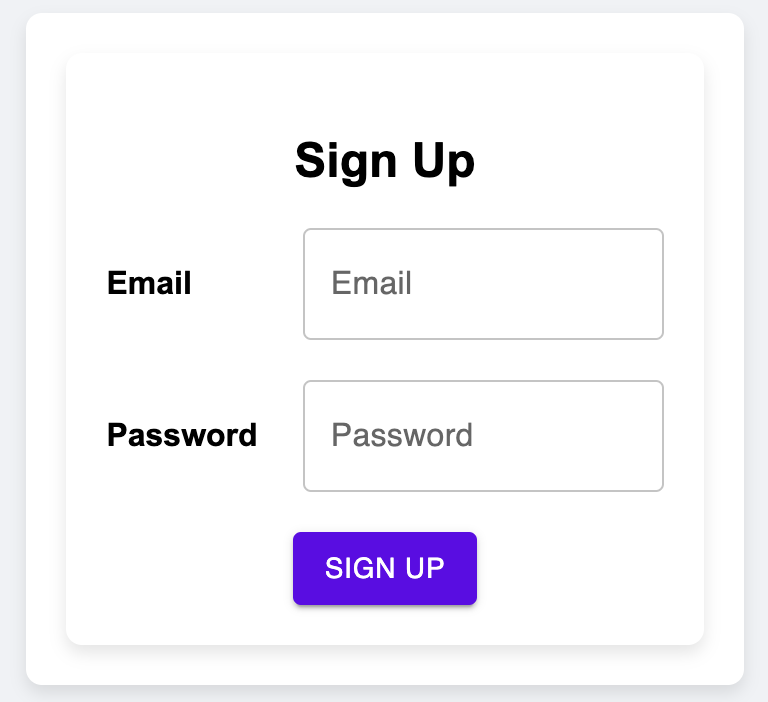
ビルドすると以下のような感じになります。
ButtonとInputがatomsとして、
LabelとInputをまとめた部品がmoleculesとして、再利用されています。


typescript_demo/
├── node_modules/
├── public/
│ └── index.html
├── src/
│ ├── assets/
│ │ ├── images/
│ │ └── styles/
│ │ └── GlobalStyles.ts
│ ├── components/
│ │ ├── atoms/
│ │ │ ├── Button.tsx
│ │ │ └── Input.tsx
│ │ ├── molecules/
│ │ │ └── FormField.tsx
│ │ ├── organisms/
│ │ │ └── SignUpForm.tsx
│ │ ├── templates/
│ │ └── pages/
│ │ ├── HomePage.tsx
│ │ └── SignUpPage.tsx
│ ├── state/
│ │ ├── store.ts
│ │ └── userSlice.ts
│ ├── utils/
│ │ └── helpers.ts
│ ├── App.tsx
│ └── index.tsx
├── dist/
├── package.json
├── tsconfig.json
└── webpack.config.js
ディレクトリ構成のカスタマイズについて
ただAtomicデザインに則るのではなく、プロジェクトの規模や特性に応じて、ディレクトリ構成をカスタマイズすることが重要です。ここを間違ってしまうと、Atomicデザインのメリットを享受することができなくなってしまうケースがあります。
食べログのフロントエンドエンジニアの方が書いているnoteに、Atomic Designのカスタマイズについてとても詳しく書かれているので興味がある方は読んでみて下さい。
Atomic Designをやめてディレクトリ構造を見直した話
フロントエンドプロジェクトでのAtomic Designのよくある質問
Atomic Designを導入する際によくある質問とその回答を紹介します。これにより、導入時の不安や疑問を解消し、スムーズに進めることができます。
Atomic Designはどのようなプロジェクトに向いているか?
Atomic Designは、再利用性が高く、コンポーネントベースの開発に向いているため、中規模から大規模なプロジェクトに最適です。また、複数の開発者が協力して作業する場合や、長期的なメンテナンスが必要なプロジェクトにも適しています。
小規模なプロジェクトでも、コンポーネントの再利用性やコードの可読性を高めたい場合には、Atomic Designを採用する価値があります。
既存プロジェクトに導入する際の注意点は?
既存プロジェクトにAtomic Designを導入する場合、以下の注意点があります。
1. 移行計画を立てる:既存のコードベースを一度に全て移行するのではなく、段階的に進める計画を立てます。
2. コンポーネントの整理:既存のコンポーネントを整理し、再利用可能な部分を特定して移行します。
3. チームの教育:Atomic Designの基本概念をチーム全体で共有し、一貫した開発方法を確立します。
これにより、スムーズな移行が可能になります。
Atomic Designのデメリットは?
Atomic Designのデメリットとしては、初期導入時のコストが高いことが挙げられます。コンポーネントの整理やディレクトリ構成の見直しには時間と労力が必要です。
また、全てのプロジェクトに適しているわけではなく、特に小規模なプロジェクトでは、導入のメリットが少ない場合もあります。ただし、適切に導入できれば、長期的な視点でのメリットは大きいです。
まとめ:フロントエンドプロジェクトにおけるディレクトリ構成とAtomic Designの重要性
Atomic Designは、フロントエンドプロジェクトにおいて、コンポーネントの再利用性やコードの可読性を向上させるための強力な手法です。本記事では、Atomic Designの基本概念から具体的なディレクトリ構成例、導入手順、よくある質問までを詳しく解説しました。
この手法を採用することで、プロジェクトの効率性が高まり、メンテナンスが容易になります。特に中規模から大規模なプロジェクトにおいて、その効果は顕著です。今後のフロントエンド開発において、Atomic Designを活用し、より質の高いプロジェクトを実現しましょう。









